Warum Bilder verkleinern?
Wenn das Bild zu groĂ ist, steht es ĂŒber den Bildschirmrand hinaus, und man kann es nur unter Verwendung des Scrollbalkens ansehen. Das ist fĂŒr den Betrachter unbequem und man kann das Bild auch nicht richtig erfassen.
AuĂerdem gibt es Mitglieder, die nur eine langsame Internetverbindung haben, und/oder ein begrenztes Downloadvolumen. Es ist fĂŒr diese Mitglieder dann ziemlich Ă€rgerlich und teuer, bis sich das Bild endlich aufgebaut hat.
Ich habe deshalb eine kleine Anleitung geschrieben, wie man unter Windows, Linux und Android Smartphones, seine Bilder vor dem Einbinden verkleinern kann.
Zuerst â ganz Wichtig!
Macht immer eine Kopie von dem Bild, das ihr spĂ€ter bearbeitet. Die Bearbeitung kann nicht ohne weiteres rĂŒckgĂ€ngig gemacht werden.
Windows:
Im Windows Explorer einen Linksklick auf das gewĂŒnschte Bild machen.
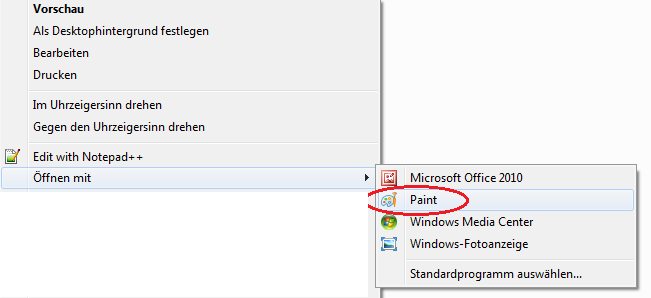
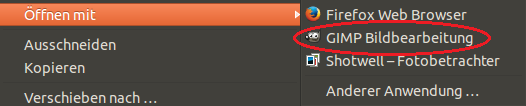
Im MenĂŒ "Ăffnen mit" mit der Maus ansteuern;
im UntermenĂŒ "Paint" anklicken

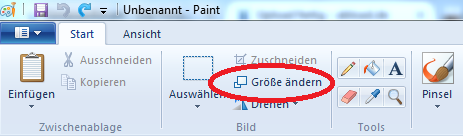
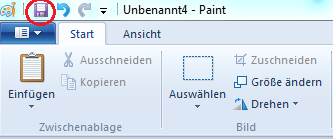
In Paint auf der Symbolleiste auf "GröĂe Ă€ndern" klicken

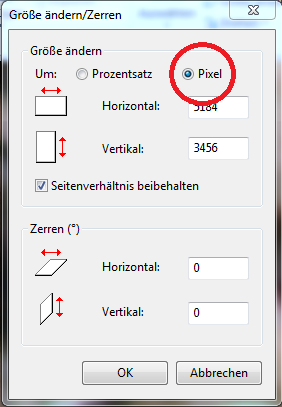
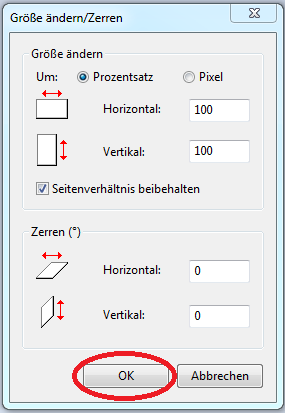
Im jetzt erscheinenden Fenster ist standardmĂ€Ăig "Prozentsatz" markiert. Wir mĂŒssen hier auf "Pixel" umschalten.

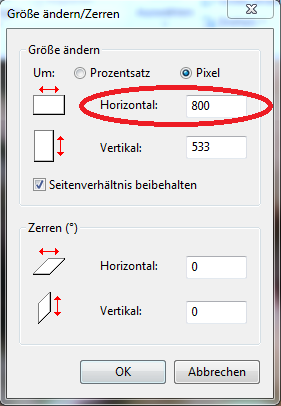
AnschlieĂend bei der Rubrik "Horizontal" die gewĂŒnschte GröĂe eingeben. Es empfielt sich maximal 800 Pixel zu wĂ€hlen.
Der Wert unter der Rubrik "Vertikal" passt sich dann automatisch an, sofern "SeitenverhÀltnis beibehalten" angehakt ist.

Dann OK drĂŒcken.

Dann in Paint (links oben das Diskettensymbol, oder ĂŒber das MenĂŒ "Datei") auf "Speichern" klicken.

Linux (hier Ubuntu)
Links klick auf das gewĂŒnschte Bild, dann "GIMP Bildbearbeitung" auswĂ€hlen.

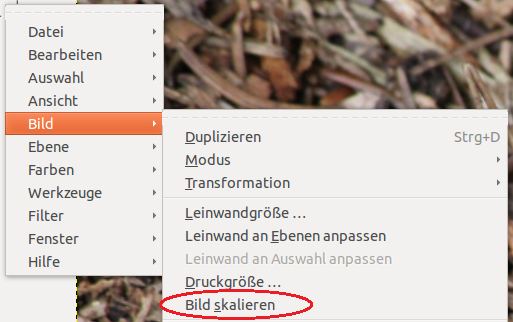
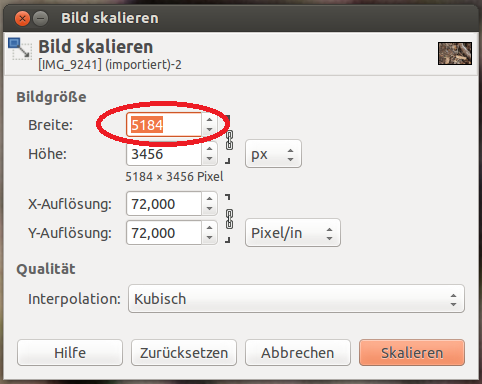
Nach dem Ăffnen von GIMP befindet sich links und rechts vom Bild eine leere FlĂ€che. Mit einem links klick auf eine der leeren FlĂ€chen erscheint das MenĂŒ. Im MenĂŒ jetzt "Bild" auswĂ€hlen, und im dann erscheinenden UntermenĂŒ "Bild skalieren" auswĂ€hlen.

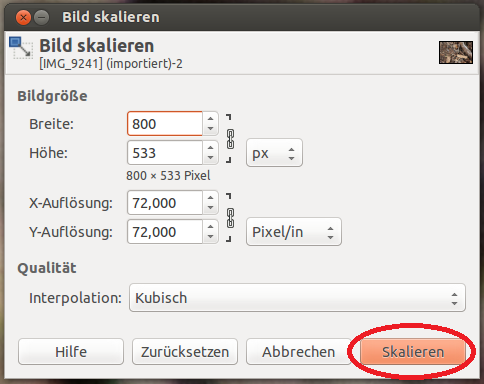
Jetzt unter "Breite" die gewĂŒnschte GröĂe in Pixel (px) eingeben. Es empfiehlt sich maximal 800 Pixel auszuwĂ€hlen. Die Höhe gleicht sich dabei automatisch an.

Dann "Skalieren" anklicken.

Jetzt in GIMP wieder auf einer freien FlĂ€che mit einem links klick das MenĂŒ aufrufen.
Dann mit dem Mauszeiger auf "Datei" gehen und im UntermenĂŒ auf "Speichern" drĂŒcken.

Android Smartphone:
Ich hab mir die App "easy image resizer" geholt. https://play.google.com/store/apps/details?id=jp.co.valsior.resizer
Die App starten "Bildauswahl" anklicken, und das gewĂŒnschte Bild aussuchen.

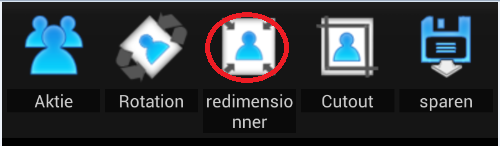
Dann wÀhlt man "redimensionner" aus.
AnschlieĂend erschein ein neues Fenster, hier wĂ€hlt man "Custom (free size)" aus.

Hier nun im zweiten Feld (roter Kreis) die gewĂŒnschte GröĂe Ă€ndern, es empfiehlt sich eine Breite von maximal 800 Pixel.
Die Höhe (erstes Feld) gleicht sich dann automatisch an.
Dann auf "OK" drĂŒcken.

Dann das geĂ€nderte Bild speichern, in dem man auf "sparen" drĂŒckt

Dann erhÀlt man noch den Pfad, wo das verkleinerte Bild zu finden ist:

[size=84](Vielleicht folgen noch weitere Betriebssysteme, wenn ich Zeit finde)
[/SIZE]
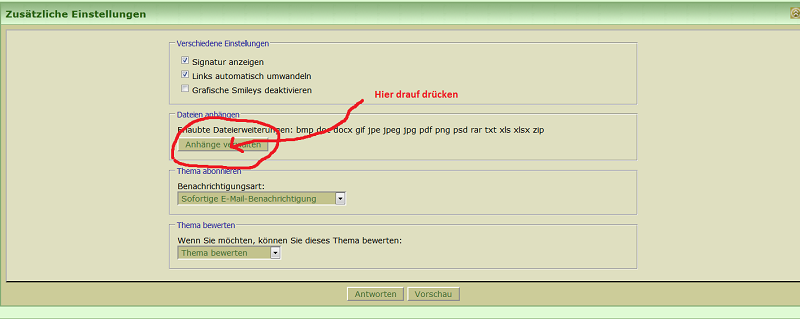
Nun zum Bilder einbinden:
Als erstes ladet man sich das Bild im Forum hoch:

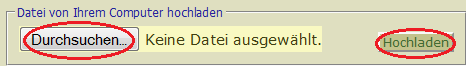
Auf "Durchsuchen" drĂŒcken, gewĂŒnschtes Bild auswĂ€hlen und dann auf "Hochladen" drĂŒcken.
Darunter steht noch welche Datei Typen erlaubt sind und in welcher maximalen GröĂe.

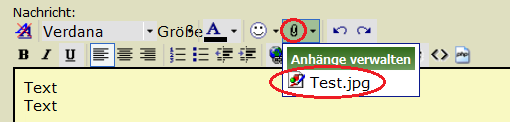
Mit Hilfe der Klammer können hoch geladene Bilder ausgewĂ€hlt werden und an der Richtigen stelle eingefĂŒgt werden.

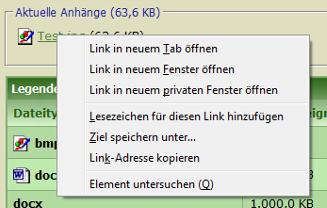
Dadurch werden das Bild nur klein als Link angezeigt im Beitrag, wer die volle GröĂe möchte, macht einen Rechtsklick auf die hoch geladene Datei und kopiert die "Link-Adresse"

AnschlieĂend drĂŒckt man auf Grafik einfĂŒgen.

Und fĂŒgt den entsprechenden Link ein.
Ok drĂŒcken und das Bild ist in voller GröĂe da.

Ich hoffe ich konnte alles verstÀndlich erklÀren, sonst schreibt mich einfach per P.N. an.
L.G. fink2

